

#On line swagger editor code
Rebuild the core files in /dist when the source code changes. Report ESLint style errors, without warnings.Īttempt to fix style errors automatically. Generate a size and licensing report on Swagger Editors's dependencies. Spawn a hot-reloading dev server on port 3200. Helpful scriptsĪny of the scripts below can be run by typing npm run in the project's root directory. If you're building a single-page application, using swagger-editor is strongly recommended, since swagger-editor-dist is significantly larger.įor the older version of swagger-editor, refer to the 2.x branch.
#On line swagger editor full
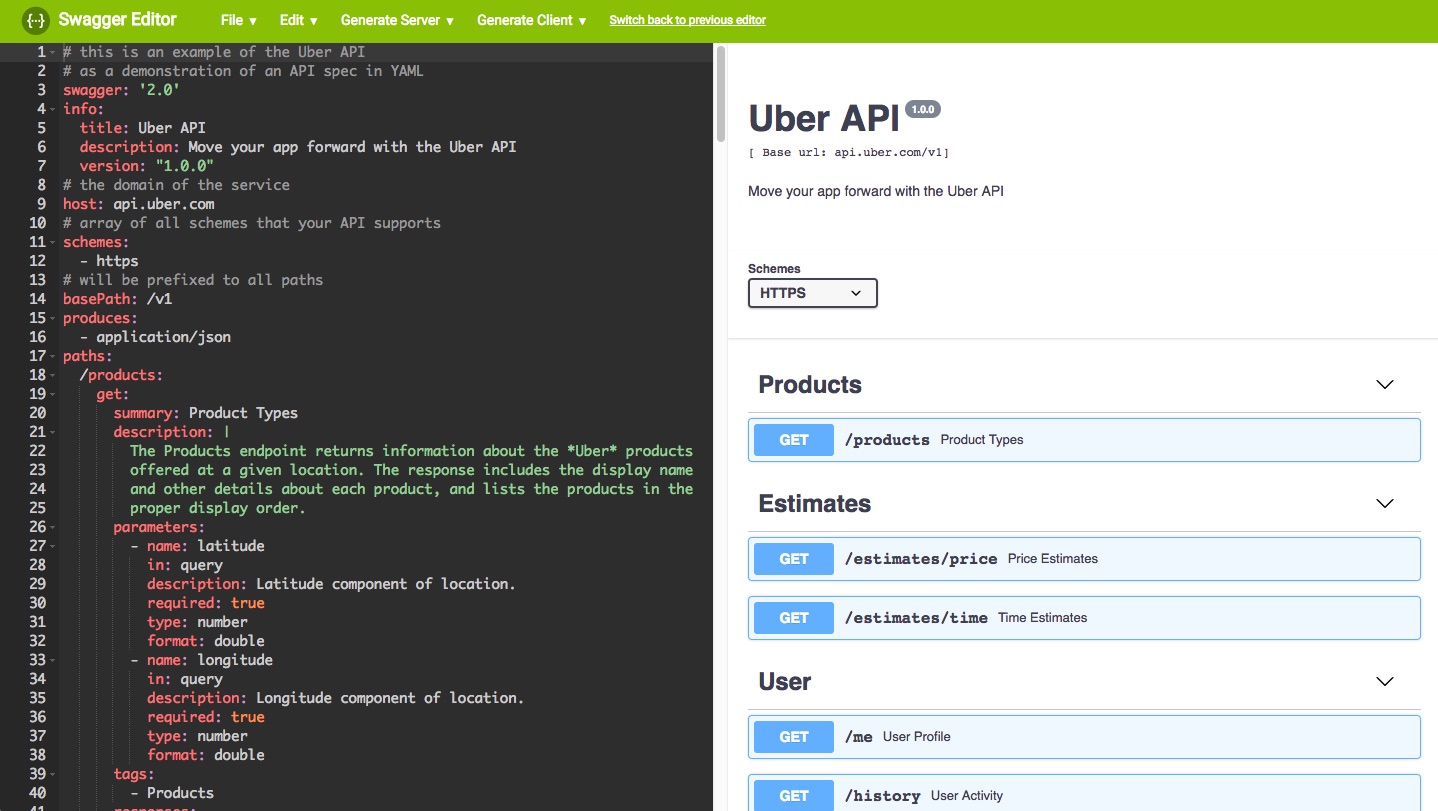
Valid Swagger JSON descriptions can then be generated and used with the full Swagger tooling (code generation, documentation, etc).Īs a brand new version, written from the ground up, there are some known issues and unimplemented features. Swagger Editor lets you edit Swagger API specifications in YAML inside your browser and to preview documentations in real time. Added - Ability to change default port from User/Workspace Settings.🕰️ Looking for the older version of Swagger Editor? Refer to the 2.x branch.Added - shortcut Shift + Alt + P to run the command.Added - Preview inside editor by default.Added - Now preview swagger inside the editor itself.Added - File name in preview window to identify which file is in preview.By Fixed - Preview window in vs code not switching to latest file. Fixed - Preview of JSON Swagger files not getting updated in realtime.Using files from swagger-ui-dist npm package - By.Context menu added to the explorer to start the preview directly without opening the file.Multiple files can be previewed at a time inside vscode.Only one server runs for the preview page.OpenAPI Support added (Not fully tested).Fixed issue where validation errors are not cleared in yaml file.Fixed issues with parsing yaml due in yamljs library.Added support for OpenAPI 3.0.3 validation - By.Added configuration option to show only file name in title.Replaced the deprecated vscode.previewHtml with Webview - #50.

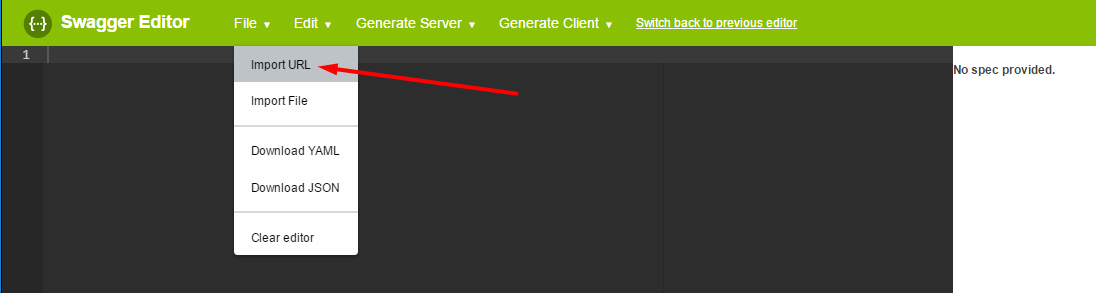
Support to configure default preview host (instead of localhost) - By.Validator still gives a warning on relative paths.Fixed validation issue with external refs #45 By.Start preview server in next available port for preview if configured port is not available.Added extension YAML as extensionDependencies for supporting YAML intellisense. Intellisense for Swagger 2.0 and OpenAPI 3.0 is available now.Recommend using teh extension OpenAPI (Swagger) Editor for full editing capabilities. Swagger Viewer will just use the json schema of Swagger and OpenAPI to provide intellisense and linting.The primary functionality of the Swagger Viewer extension would be the ability to preview Swagger and OpenAPI files.To stop the preview server simply click the status bar item. It can be changed to show only the file name by changing the Show Only File Name to true in User/Workspace Settings Change Default Hostĭefault host(localhost) of the preview url can be changed by changing the faultHost value in User/Workspace Settings Stop Swagger Viewer Preview Server In the preview title the file name along with the full path is displayed by default. Change Default Portĭefault port of the preview url can be changed by changing the Default Port value in User/Workspace Settings Show Only File Name Preview will be automatically opened in default browser. If you want to preview the changes in external browser change the settings Preview In Browser to true in User/Workspace Settings Right click file in explorer panel and click Preview Swagger.

Preview happens in real time as you type. It works on swagger files in json and yaml format. Additionally provide intellisense/linting for the files as well.

Swagger Viewer lets you preview Swagger 2.0 and OpenAPI files as you type in Visual Studio Code.


 0 kommentar(er)
0 kommentar(er)
